《太极秀TaijiShoot》是一款用Cocos Creator开发的中国风浓厚的射击类休闲游戏。原型出自2016年的Global Game Jam,凭借创意十足的玩法和操作简单但过关难的关卡设计,给人留下了极其深刻的印象。
本系列教程将带领大家从零开始将太极秀完整地做出来,让大家熟悉Creator的一些基本用法的同时顺便推广一下我们的游戏(嘿嘿嘿)。该教程会将太极秀开发过程的每一个步骤都详细列出,特别适合对Creator使用还不够熟悉的新手,老鸟们可以无视。另外,这是本人第一次写教程,如果您对教程有什么建议(或者希望交个朋友),欢迎加微信:gamhunter

本系列教程计划每周一更,希望大家多多捧场。废话不多说,直接开始!
这篇教程将带大家用Creator实现如下效果:
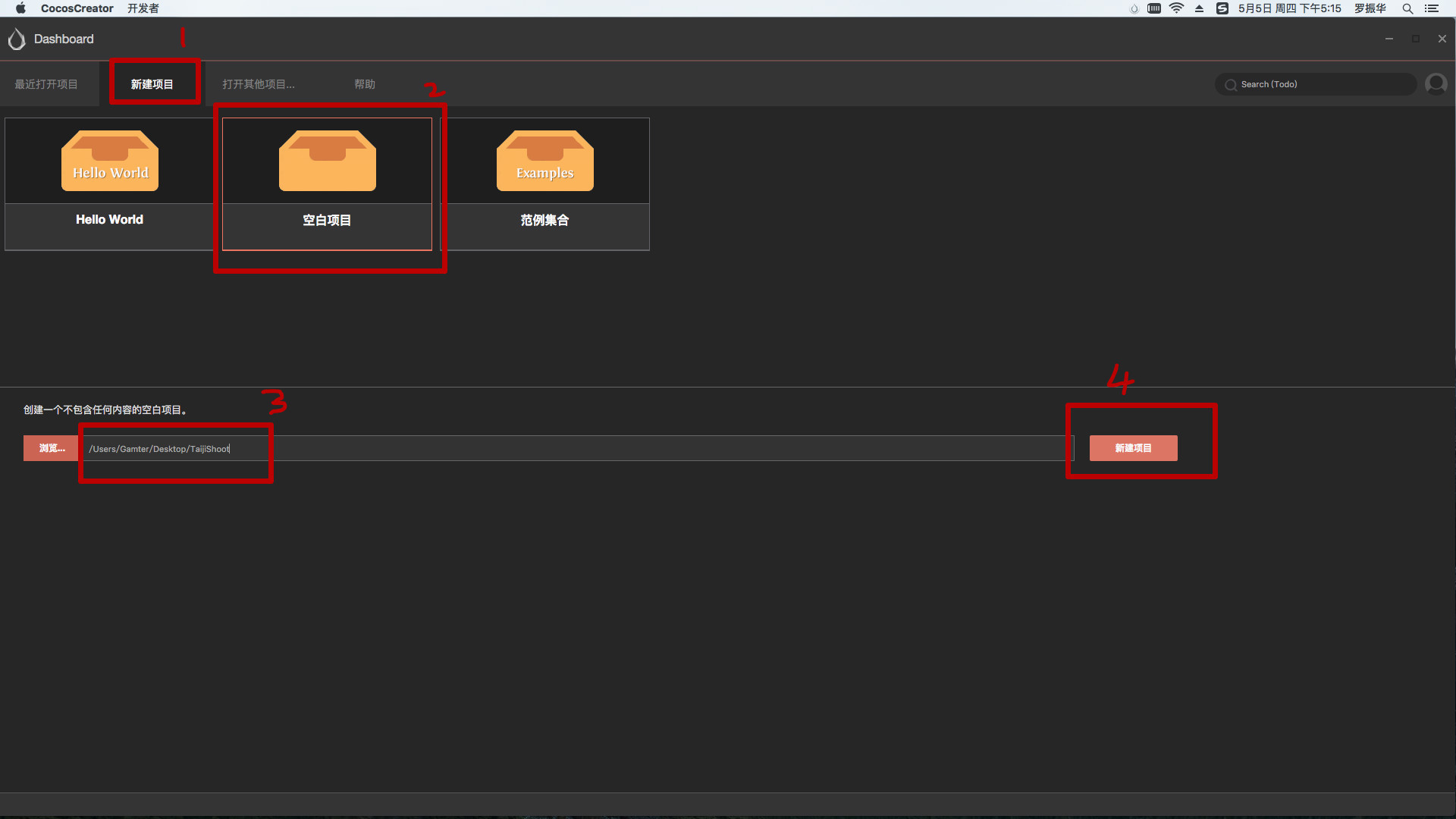
- 新建项目:打开Creator→选择新建项目→空白项目→修改项目名称→点击新建项目按钮:

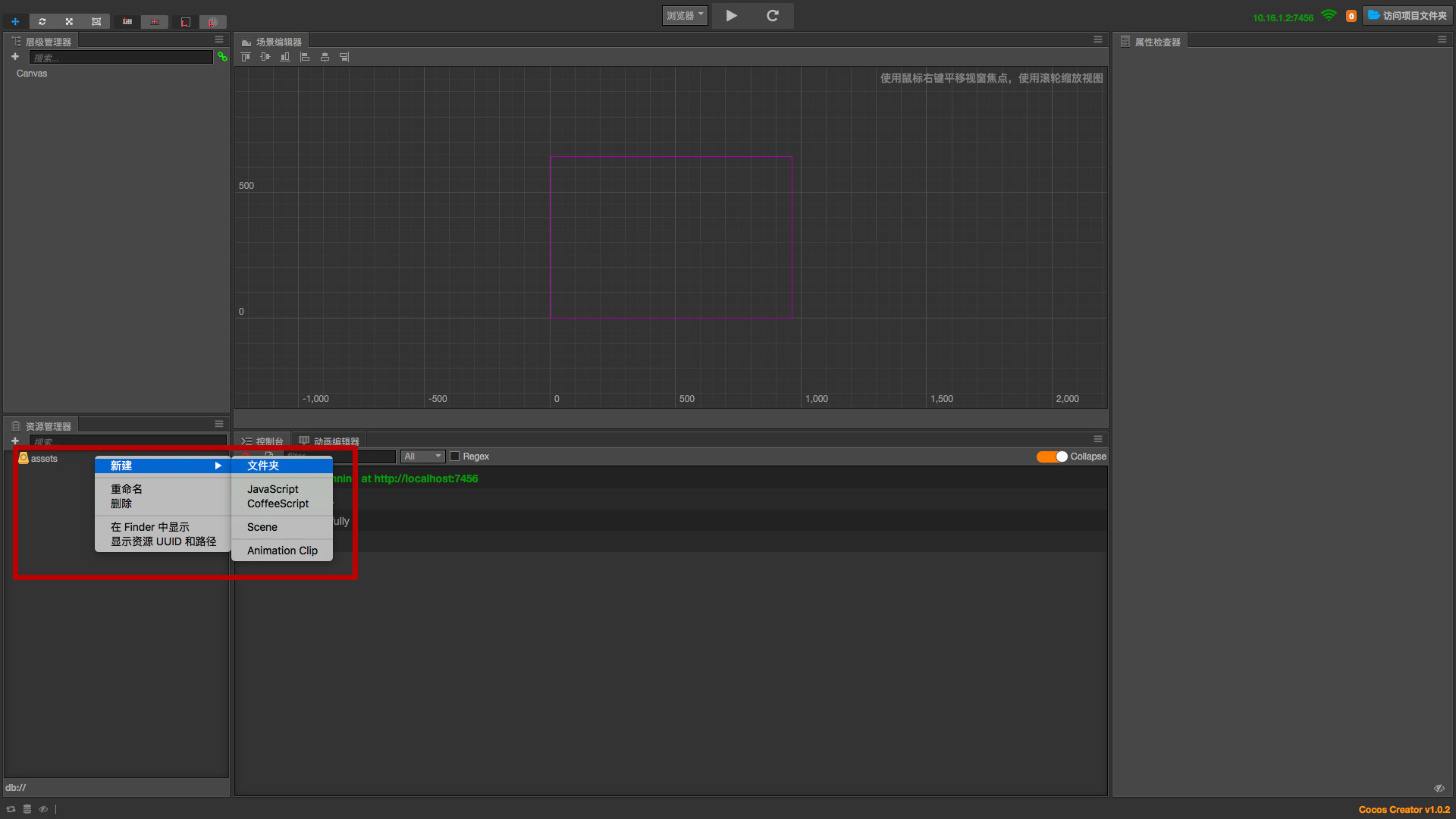
2.在资源管理器里新建文件夹: 我们先新建4个文件夹:Animations、Images、Scenes和Scripts,用于存放动画剪辑、图片资源、场景和脚本。
我们先新建4个文件夹:Animations、Images、Scenes和Scripts,用于存放动画剪辑、图片资源、场景和脚本。
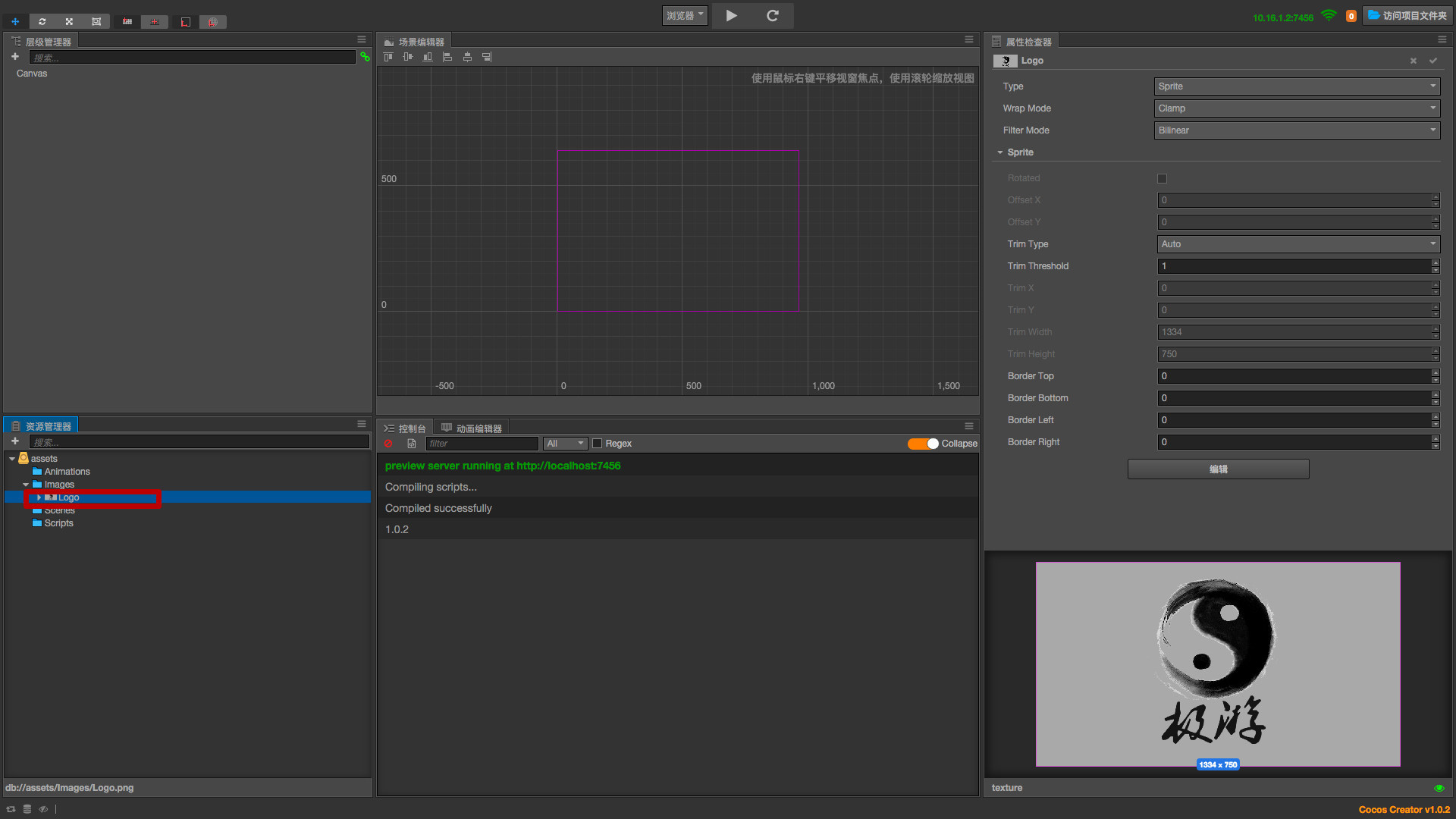
3.接着在Images文件夹里放入所需的图片资源

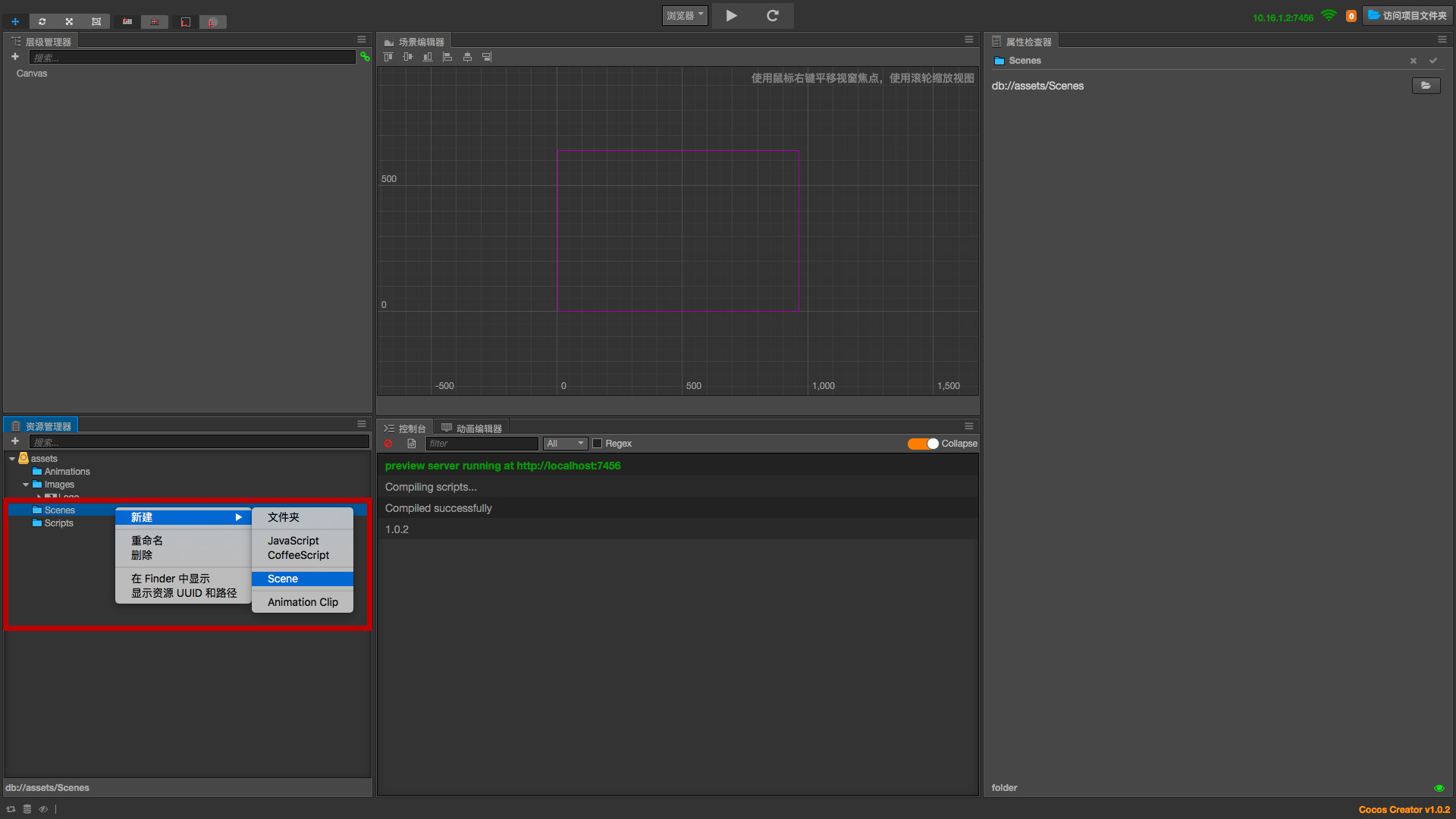
4.在Scenes文件夹中新建场景,并重命名为Logo:
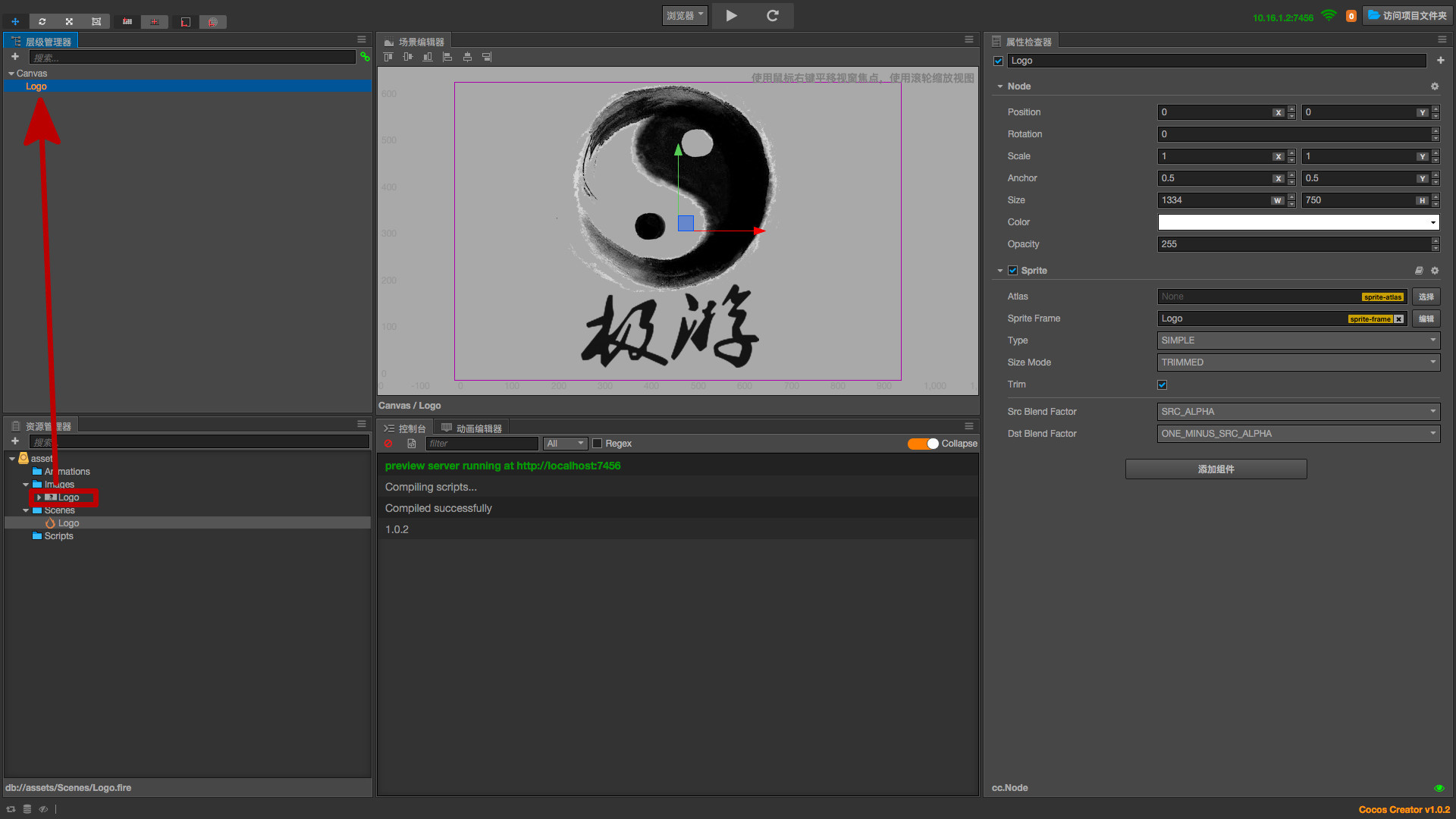
5.双击打开logo场景,将Images文件夹下的Logo图片拉到层级管理器的Canvas下
6.将Canvas的Design Resolution(设计分辨率)设置为图片素材的尺寸(这里用的iPhone 6 的尺寸:1334*750)
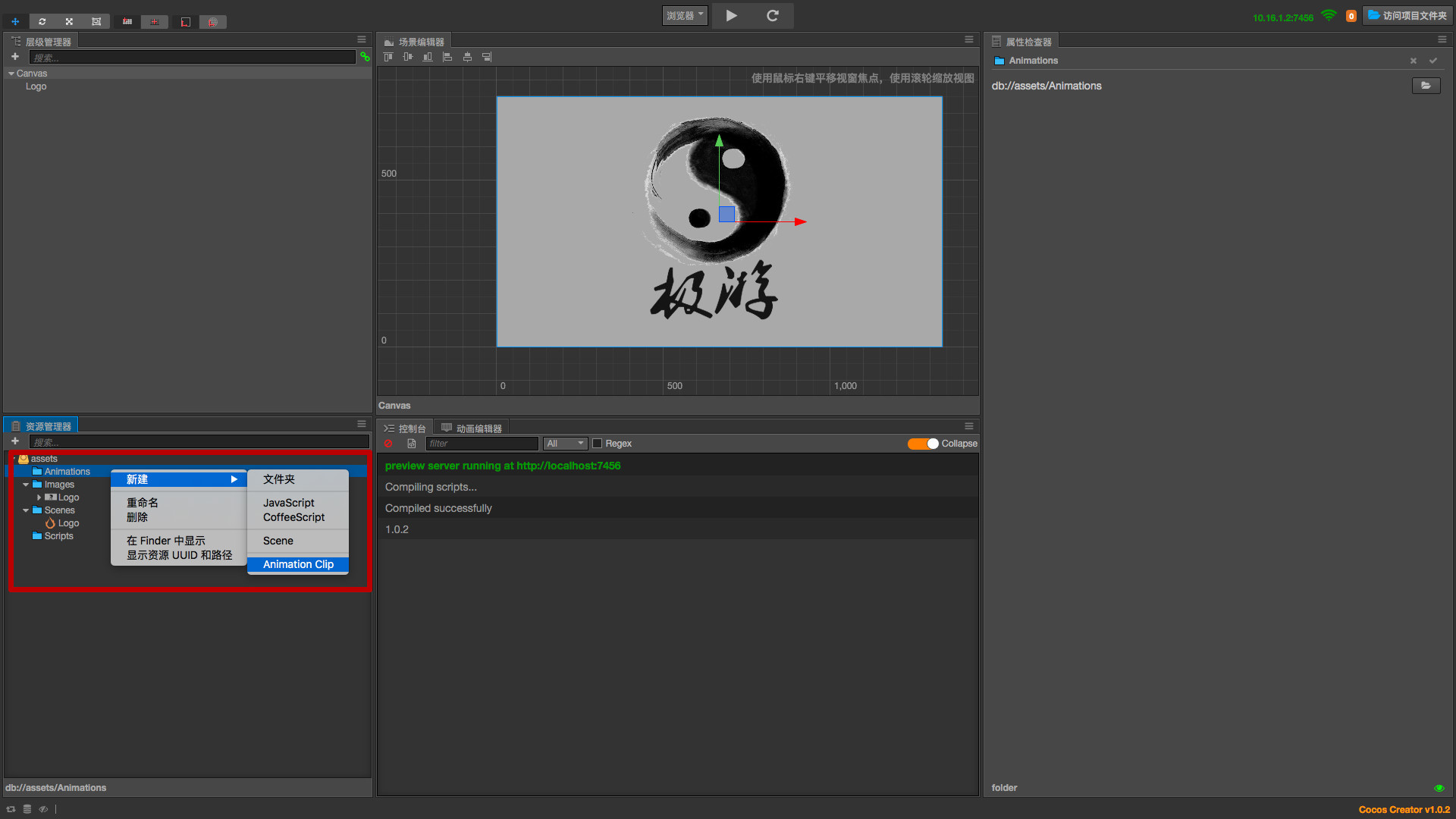
7.在资源管理器的Animations文件夹下新建Animation clip(动画剪辑),并重命名为Logo
8.选择层级管理器中的Logo节点,点击属性检查器中的“添加组件”按钮→添加其他组件→Animation(动画)
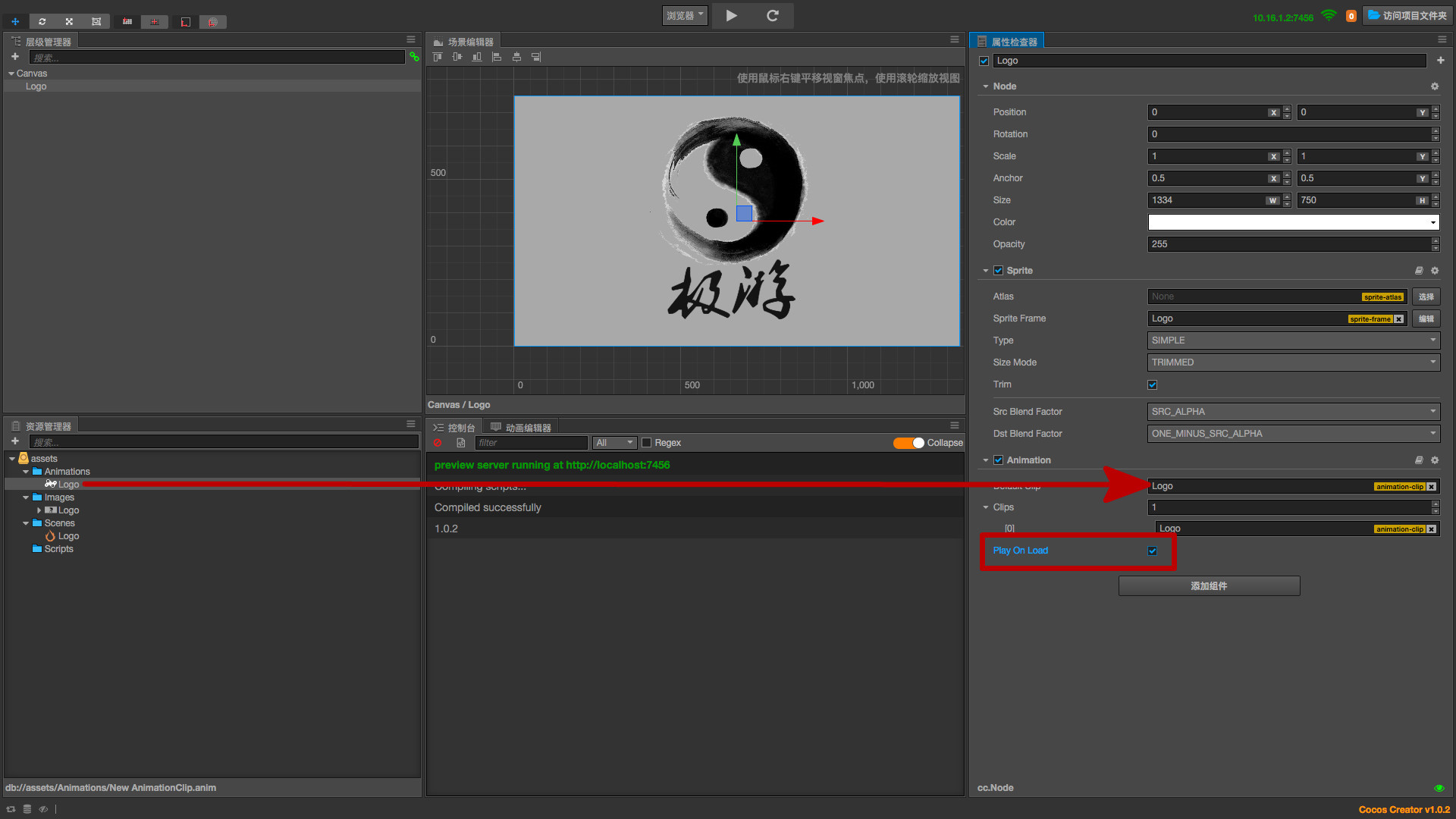
9.将资源管理器中在步骤7中新建的Logo动画剪辑拉到Animation组件下的Default clip(默认动画剪辑)中,并勾选Play On Load(加载就开始播放动画)选项:
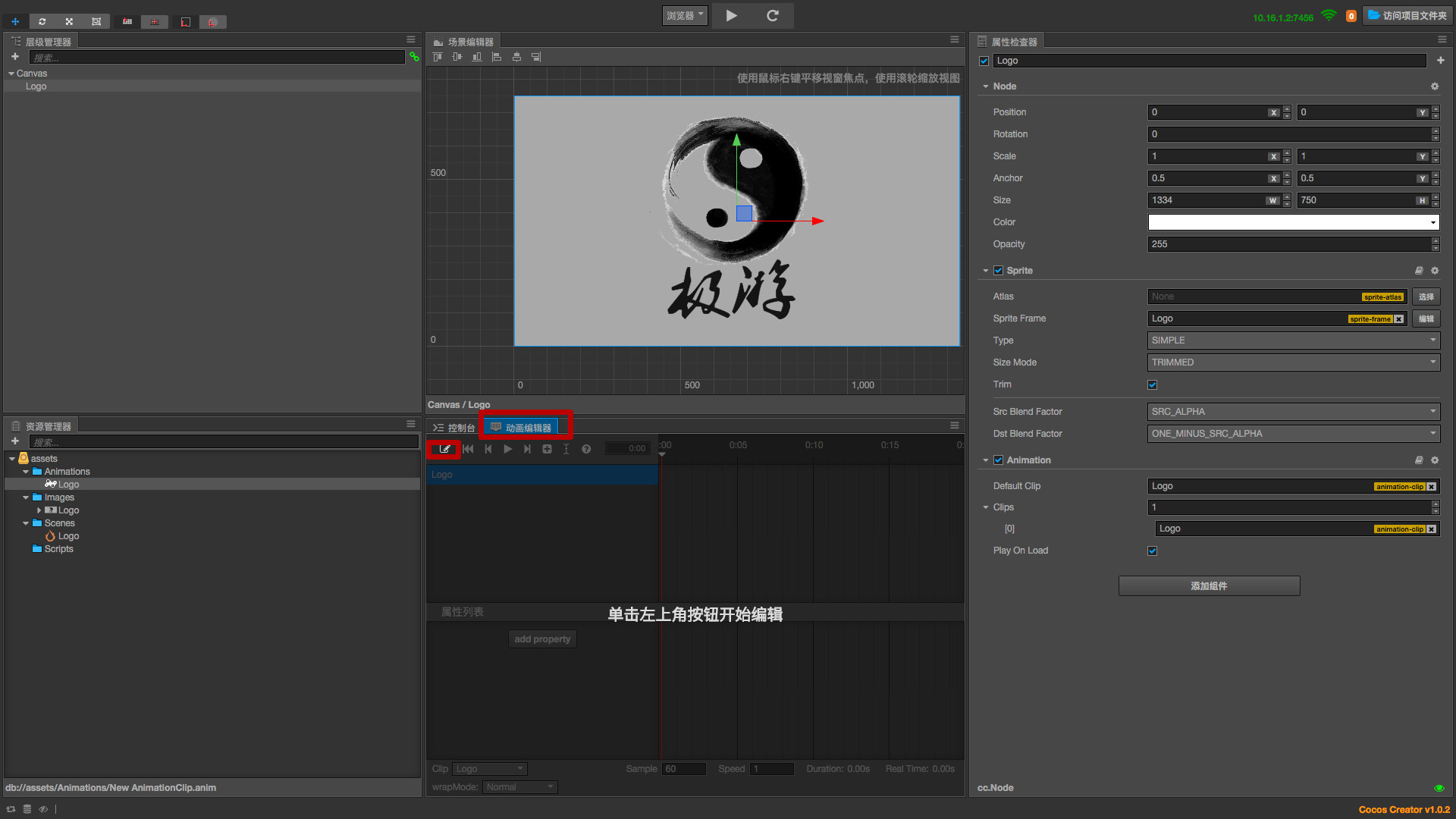
10.接下来开始制作Logo的动画,我们希望实现的效果是Logo显示几秒后淡出。首先打开动画编辑器面板,点击左上角按钮开始编辑动画:
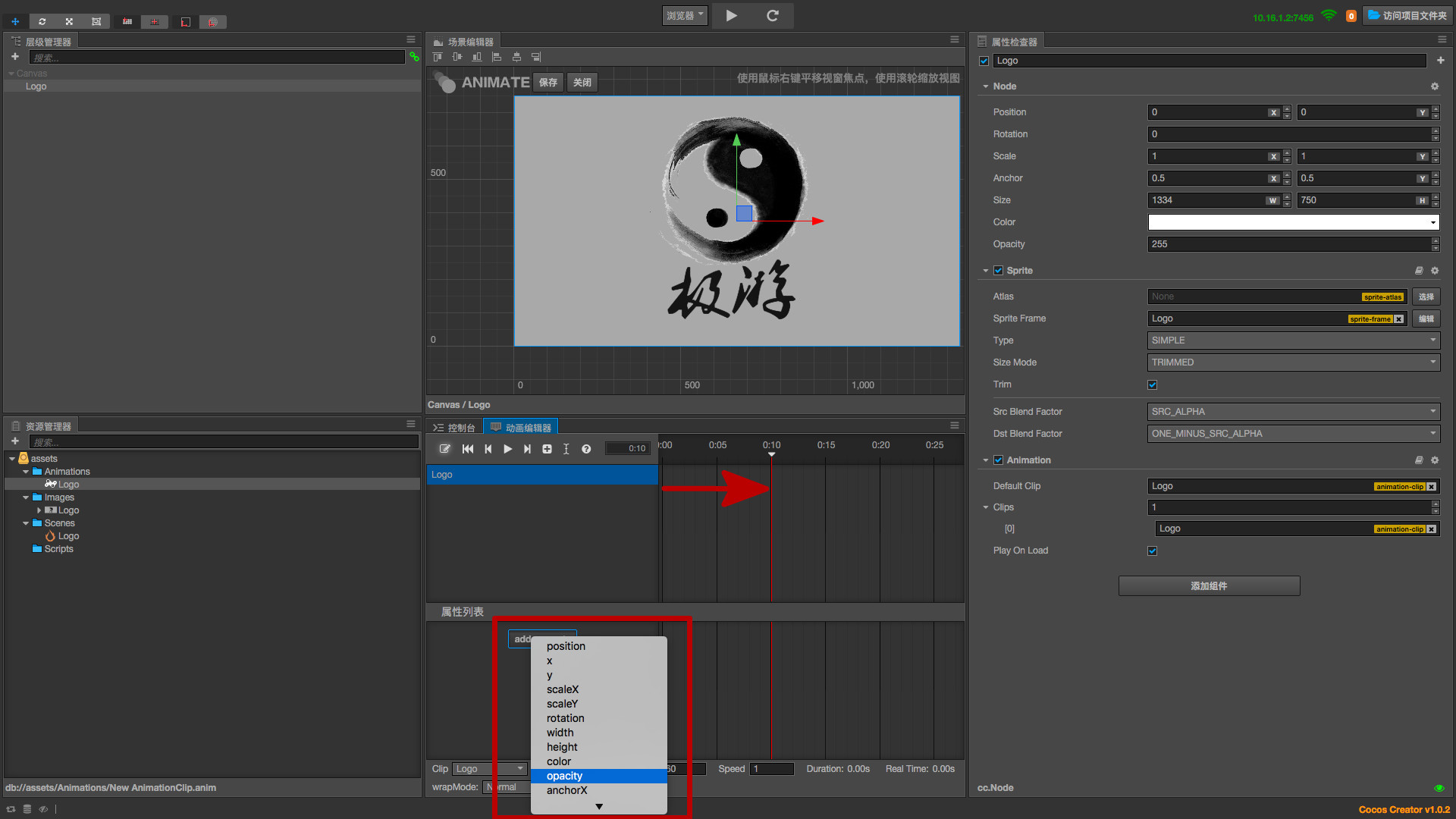
11.由于要等Logo显示几秒后才开始执行淡出的动画,所以先把动画编辑器里的红线往右移一些,接着点击属性列表中的add property 按钮,添加opacity(不透明度)属性:
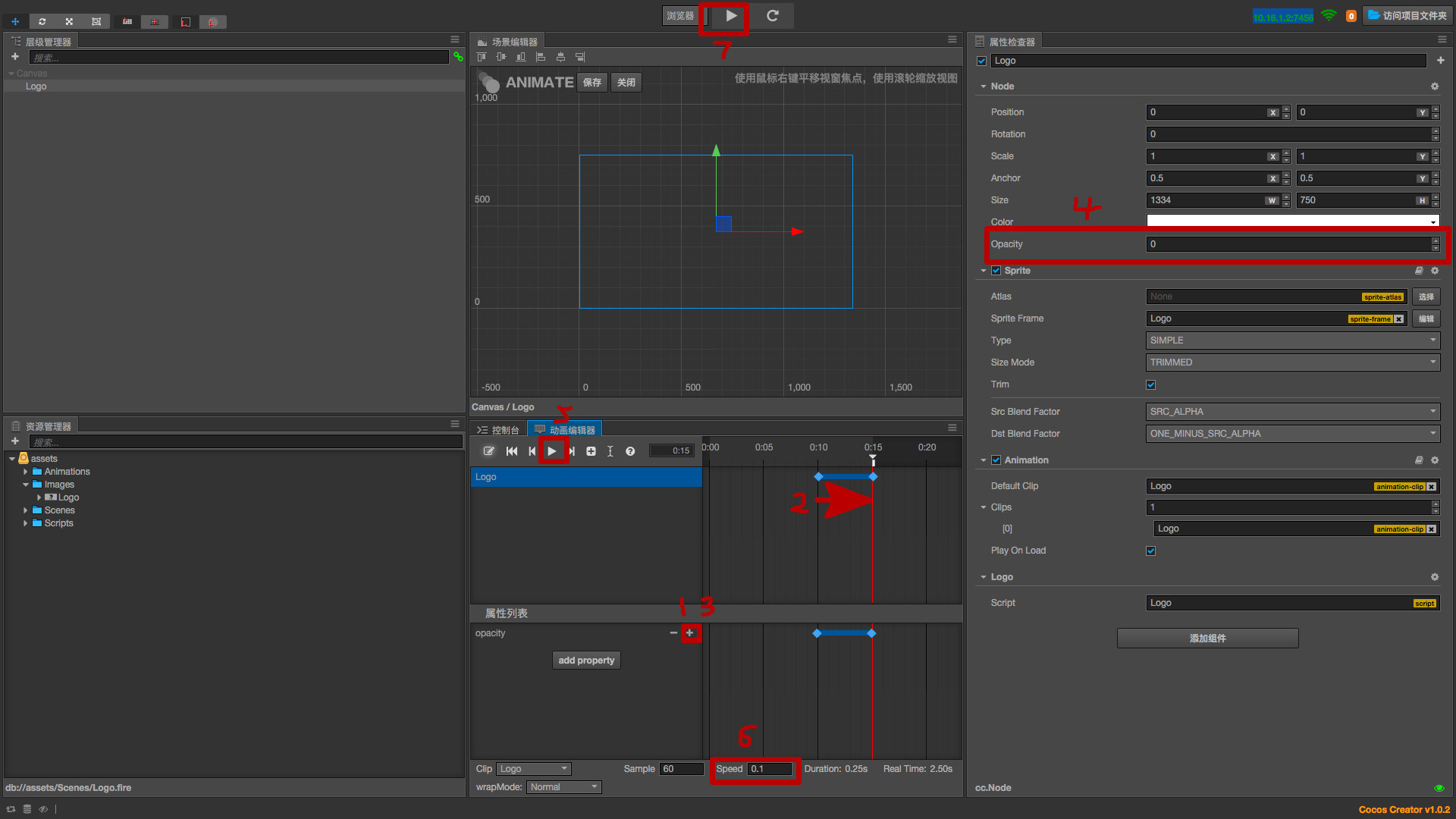
12.点击属性列表中的“+”按钮,添加要开始执行透明度变化动画的关键帧。接着将红线右移一段,再次点击“+”按钮,添加要结束透明度变化动画的关键帧。接着将属性检查器中的opacity(不透明度)属性改为0。然后点击动画编辑器中的播放动画按钮,预览动画效果。发现动画播放速度太快了,调整动画编辑器面板底部的Speed(速度)属性直到满意效果。接着保存场景(要养成经常保存的好习惯)。这样Logo界面差不多完成了,可以点击顶部中间的预览游戏按钮看一下运行效果。
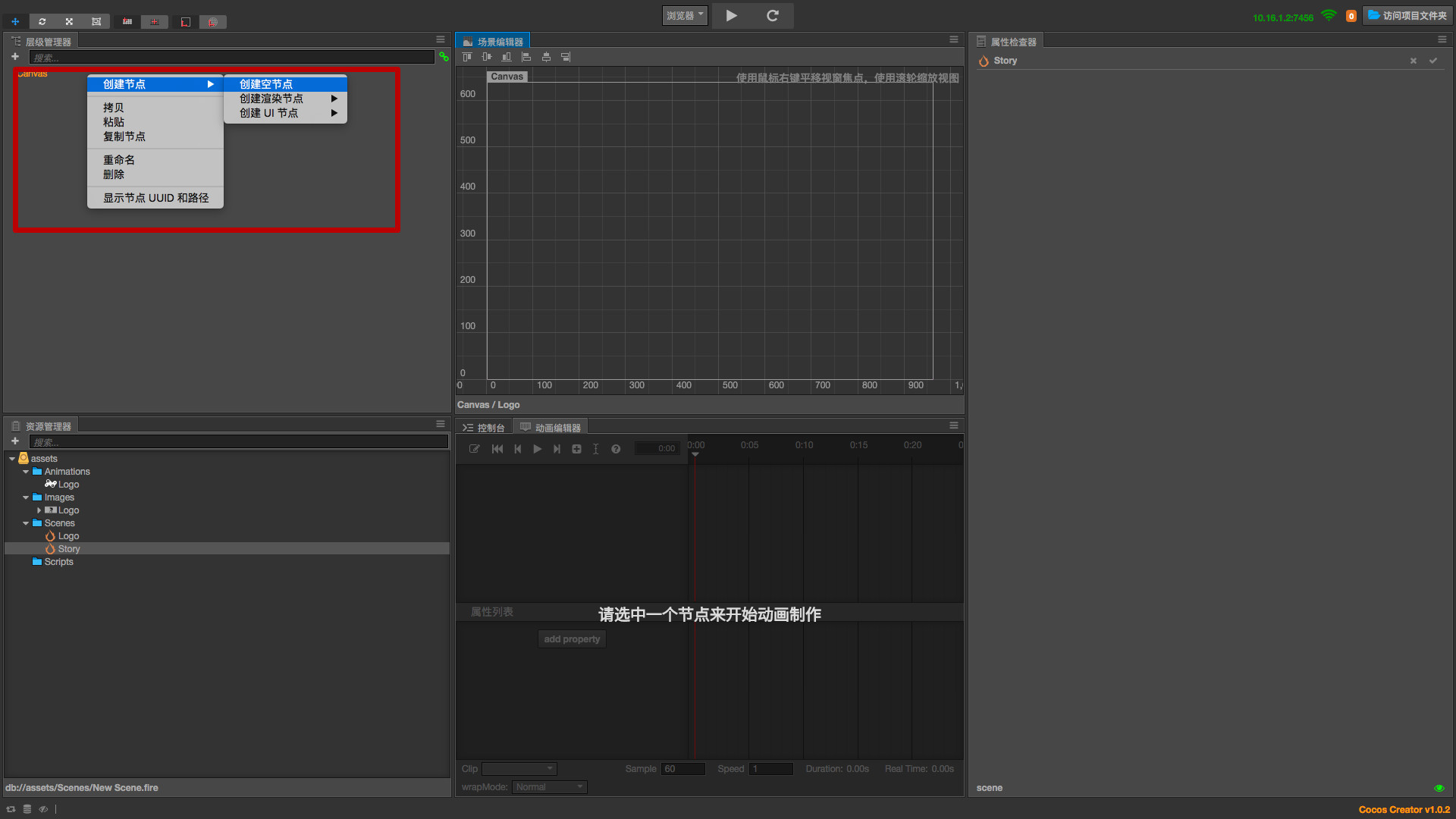
13.开始做剧情界面,我们要实现一段文字从屏幕底部慢慢上移的效果,这会用到Mask(遮罩)、Label(文字)、和之前用过的Animation(动画)的知识。首先,在资源管理器的Scenes文件夹下新建一个场景,并重命名为Story。然后双击打开Story场景,右击层级管理器中的Canvas(画布),选择创建节点→创建空节点:
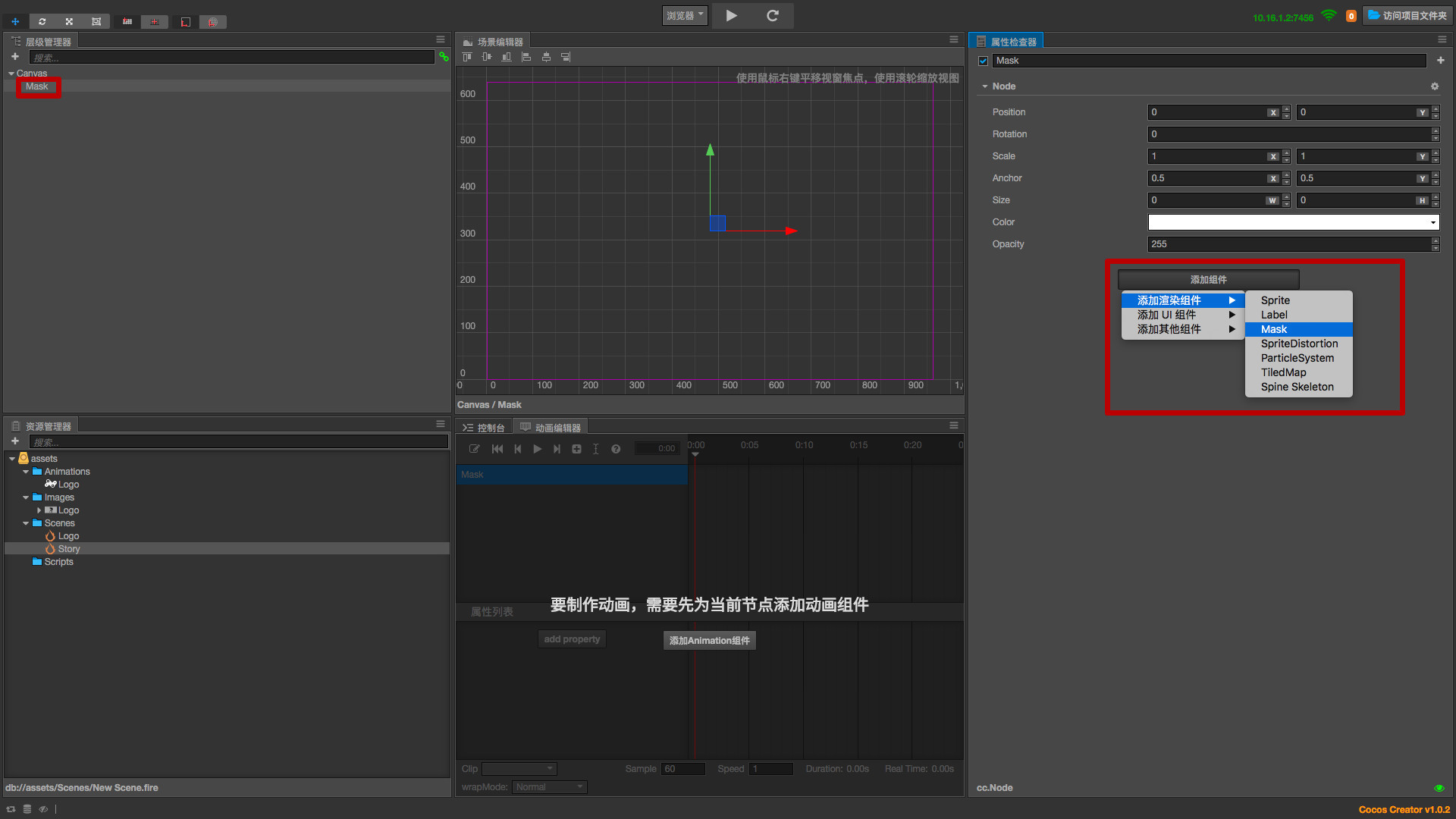
14.将新建的空节点重命名为Mask,然后点击Mask节点属性检查器中的“添加组件”按钮,选择添加渲染组件→Mask。
接着将Mask的Size属性改为合适的大小(宽800,高600)。
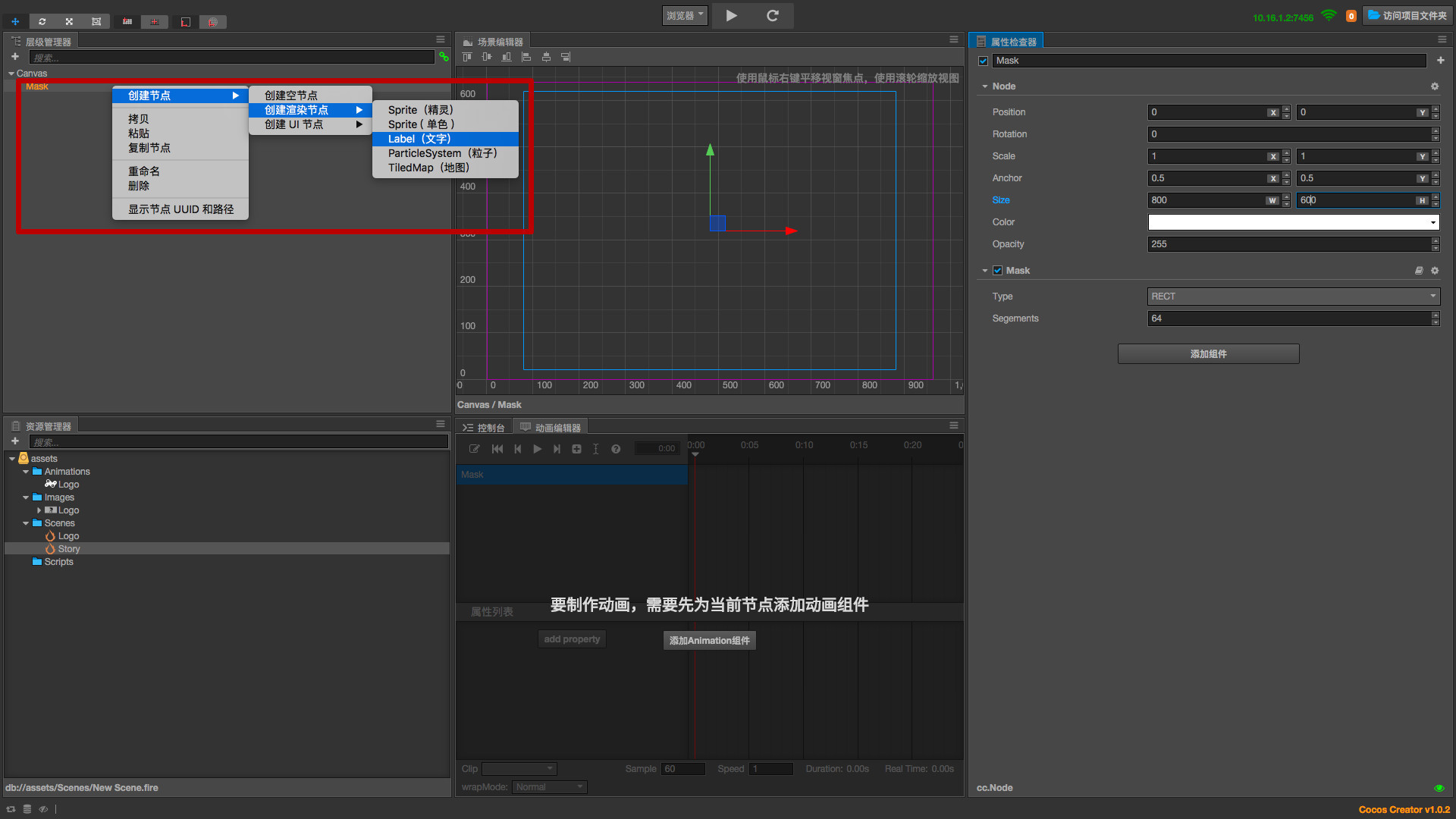
15.右击层级管理器中的Mask节点,选择创建节点→创建渲染节点→Label(文字),并重命名为StoryLabel。
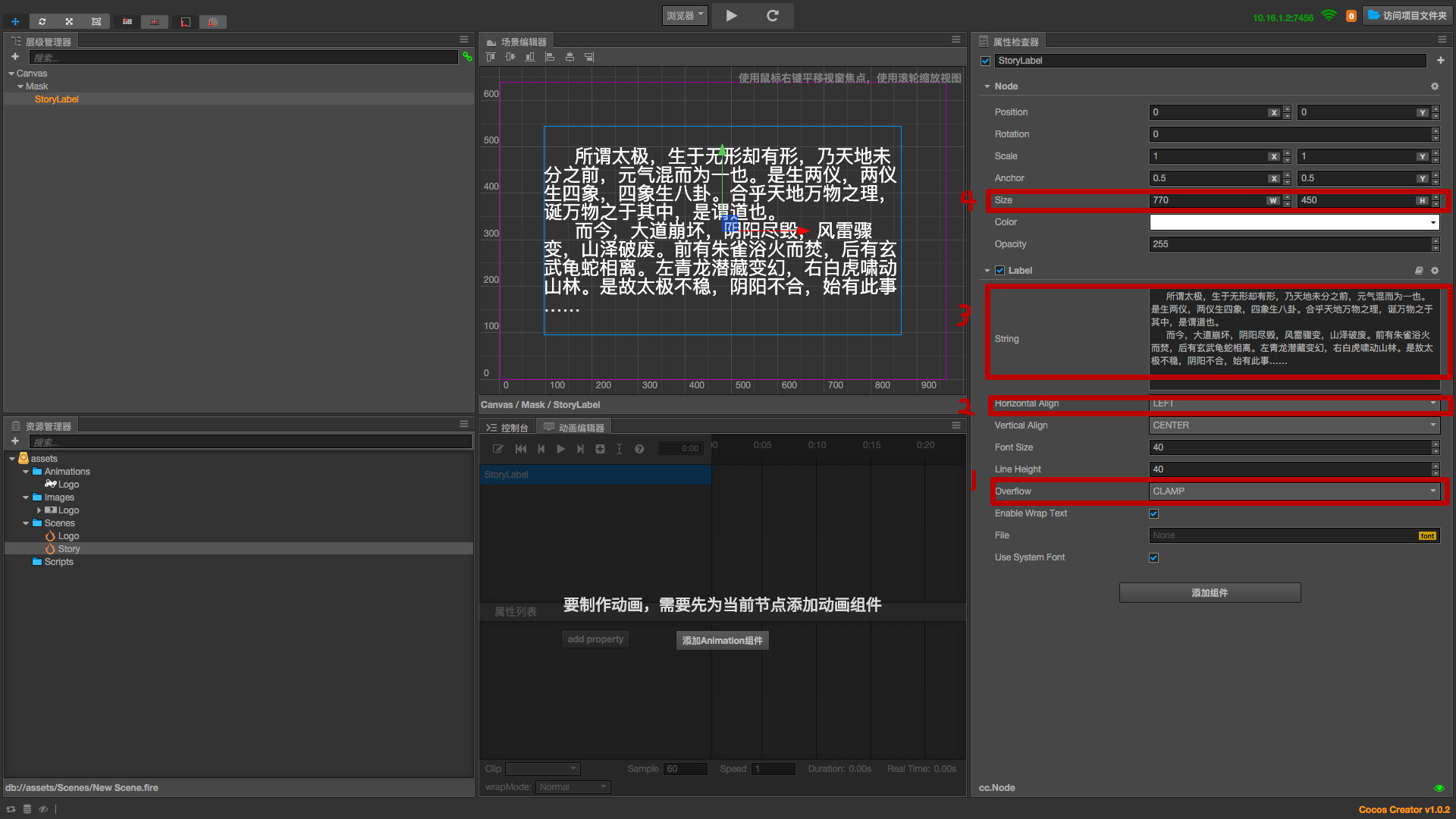
然后在StoryLabel节点的属性检查器中做如下修改:1.将Overflow(溢出)属性设置为CLAMP(固定)。2.将Horizontal Align(水平对齐)属性设为LEFT(左对齐)。3.将需要显示的文字输入String属性栏。4.调整Size(尺寸)属性到合适大小。
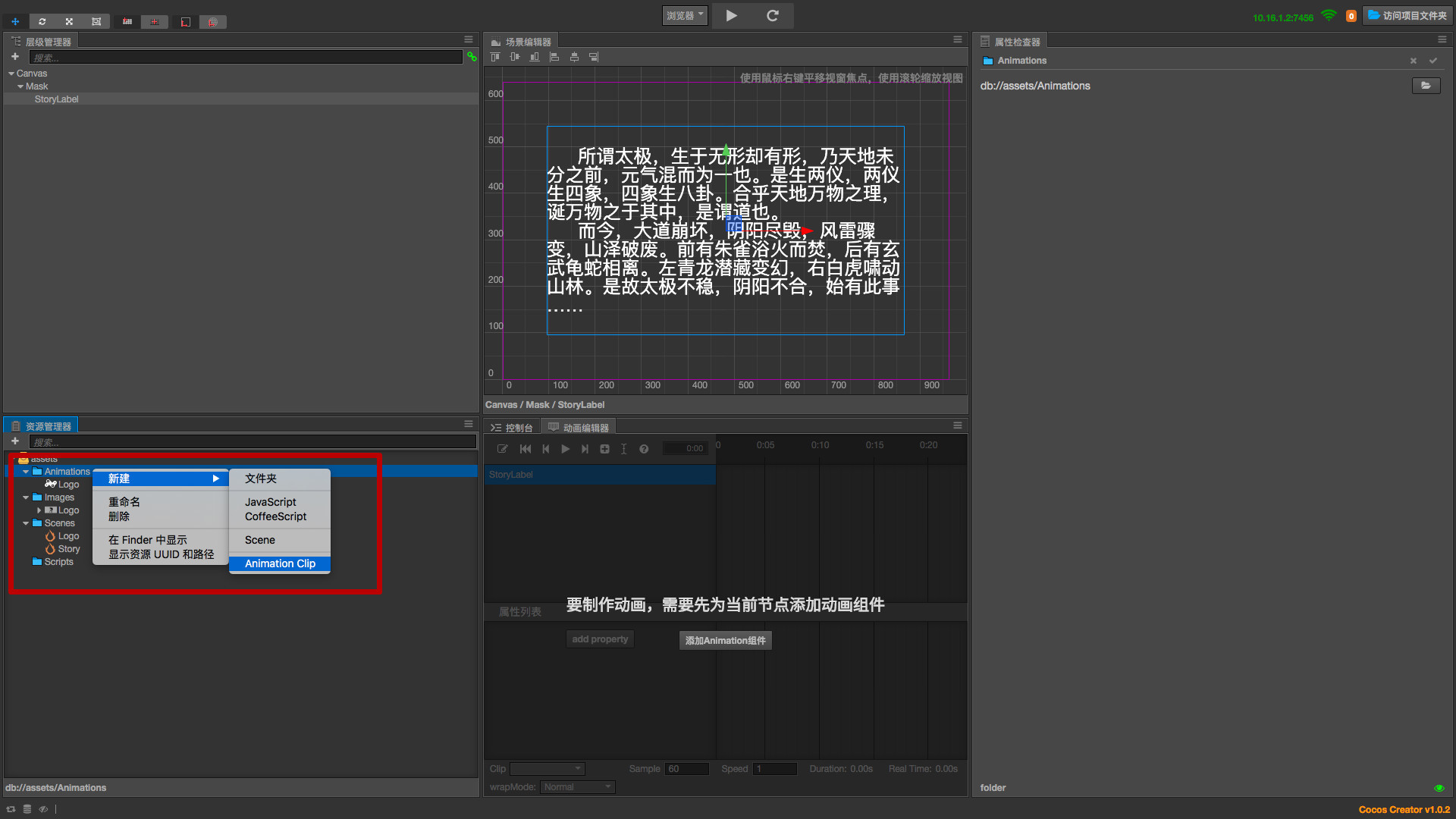
16.接下来做StoryLabel节点的动画,实现文字从屏幕底部慢慢上移的效果。首先在资源管理器中的Animations文件夹下新建一个Animation Clip(动画剪辑),并重命名为StoryLabel。
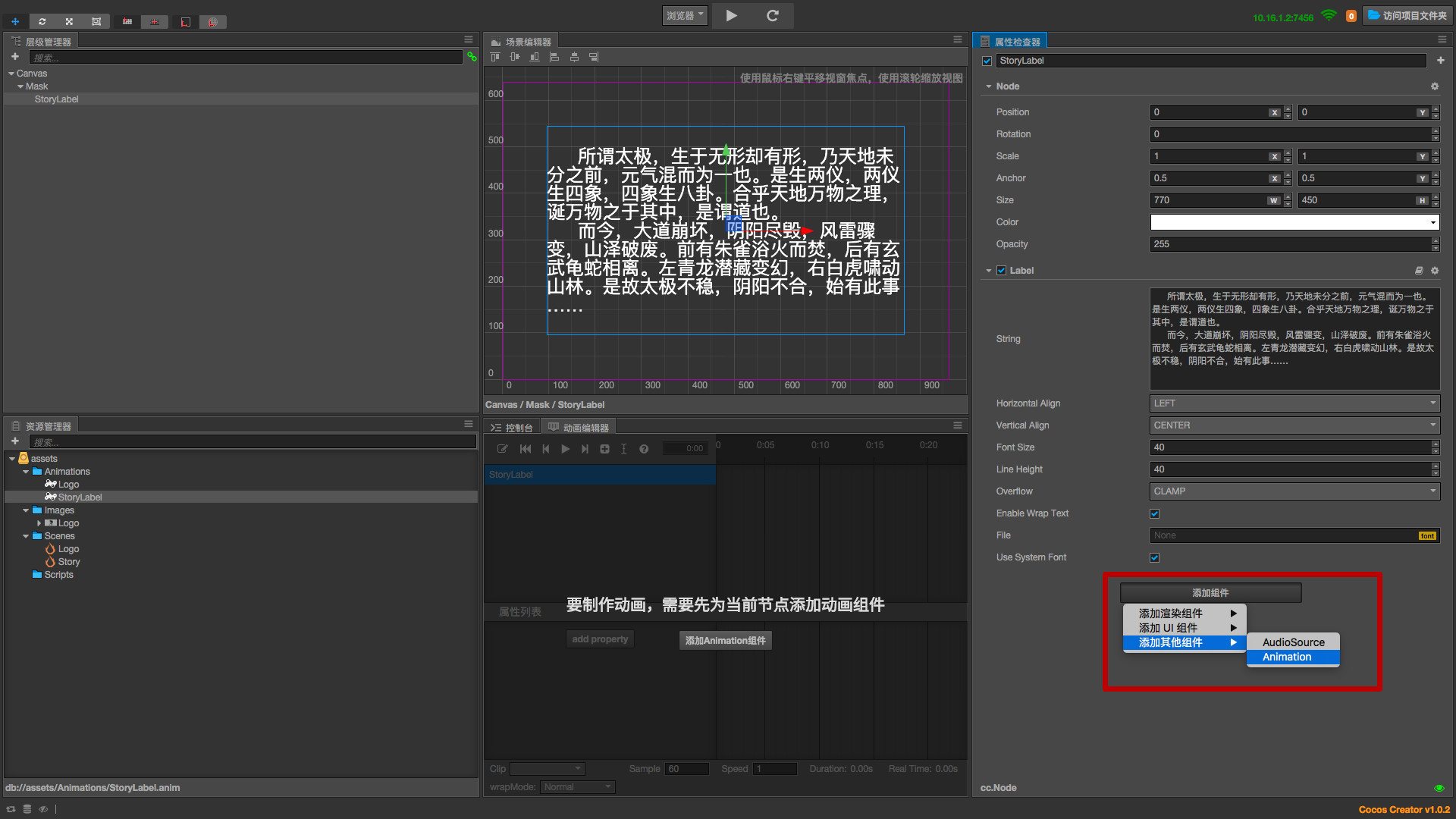
然后选择层级管理器中的StoryLabel节点,点击属性检查器中的“添加组件”按钮,选择添加其他组件→Animation。
接着将之前新建的动画剪辑拉到Animation组件的Default Clip(默认动画剪辑)属性栏。勾选Play On Load属性,让该动画一加载就自动播放。
17.接着开始编辑文字的动画,打开动画编辑器,点击属性列表中的add property(增加属性)按钮,选择Position(位置)属性:
点击Position属性的“+”按钮,添加位置关键帧。然后在场景编辑器中将StoryLabel节点往下移,直到看不见文字为止。接着将动画编辑器中的红线往右移一部分,并点击属性列表中position属性的“+”按钮,添加位移动画结束的关键帧。然后在场景编辑器中将StoryLabel节点往上移,直到文字出现在Canvas中心。点击动画编辑器中的播放按钮预览一下动画,发现动画播放速度太快,调整动画编辑器底部的Speed属性直到合适速度。
到这里Story场景差不多完成了,保存场景,点击屏幕顶部的预览游戏按钮,预览一下Story场景的效果。
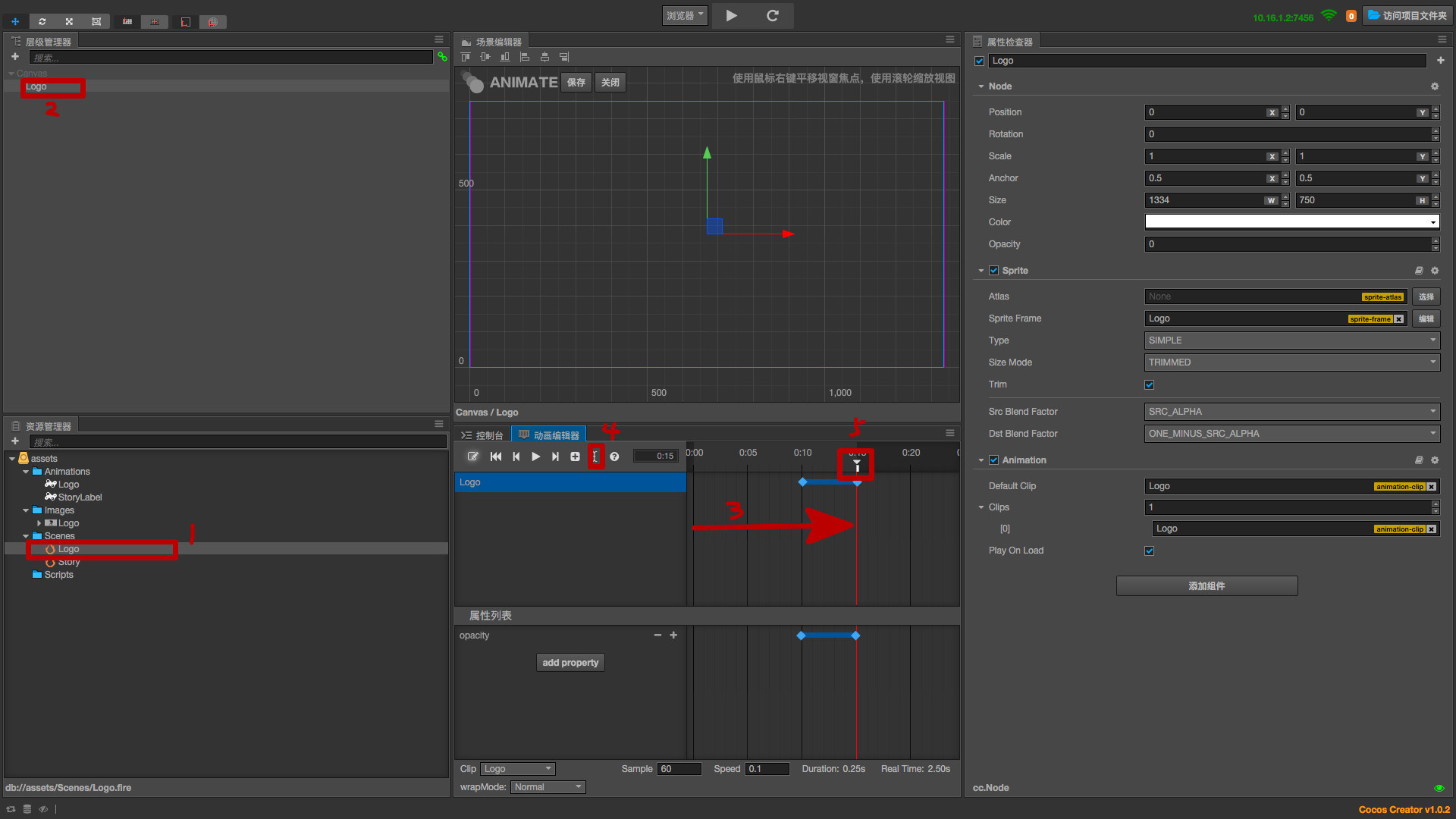
18.Logo场景和Story场景都完成了,接下来要实现Logo场景到Story场景的跳转。这里我们用帧事件来实现。帧事件是指当动画播放到某一帧时会触发一个事件。首先,打开Logo场景,在层级管理器中选择Logo节点。打开动画编辑器,将红线移到需要触发帧事件的那一帧(这里选择该动画的最后一帧)。点击动画编辑器中的“I”形的插入帧事件按钮;这时候在红线顶部会出现一个白色小矩形。
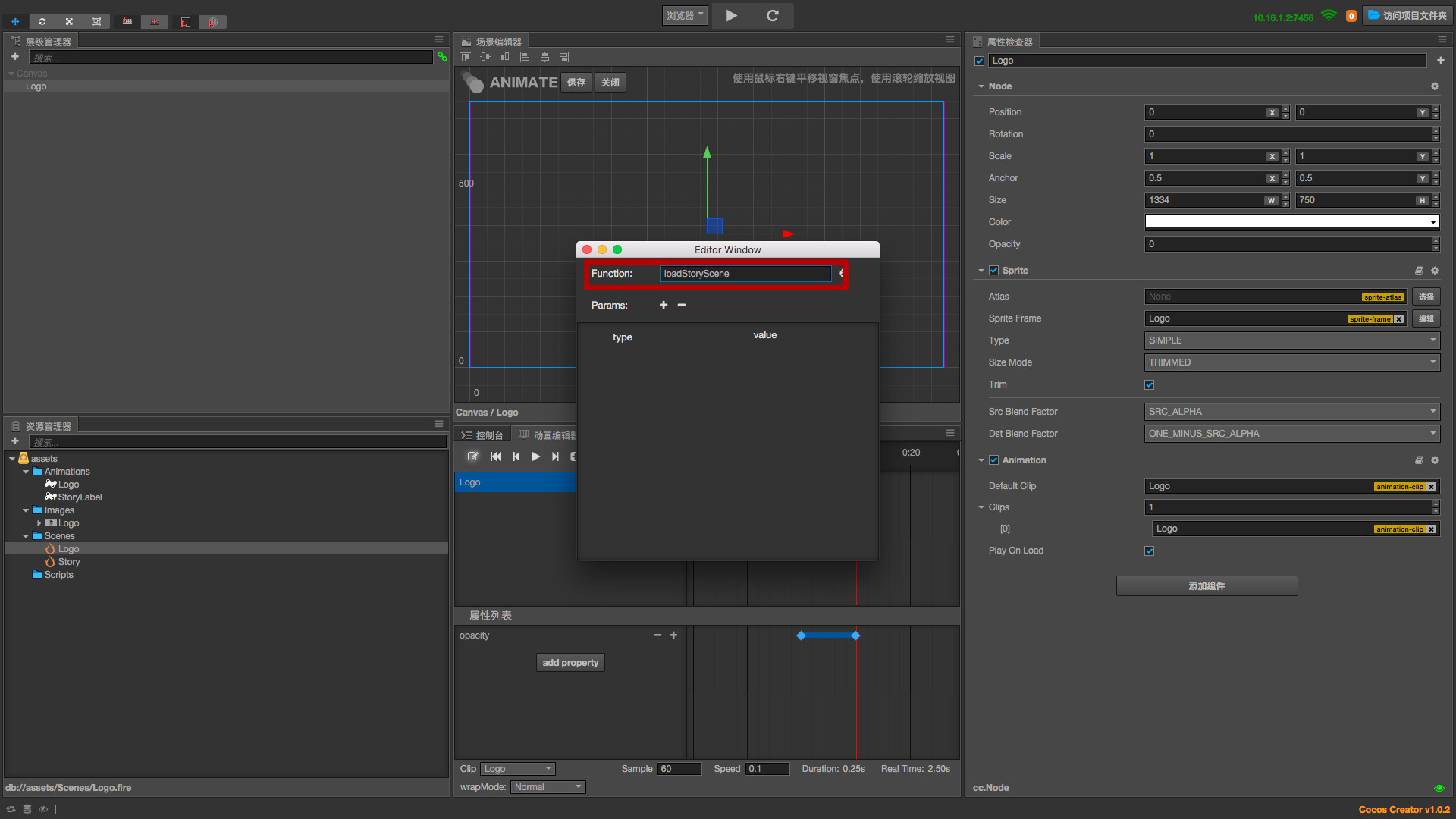
双击白色小矩形,弹出帧事件窗口,在Function属性栏里填入该帧事件要调用的函数名:loadStoryScene。

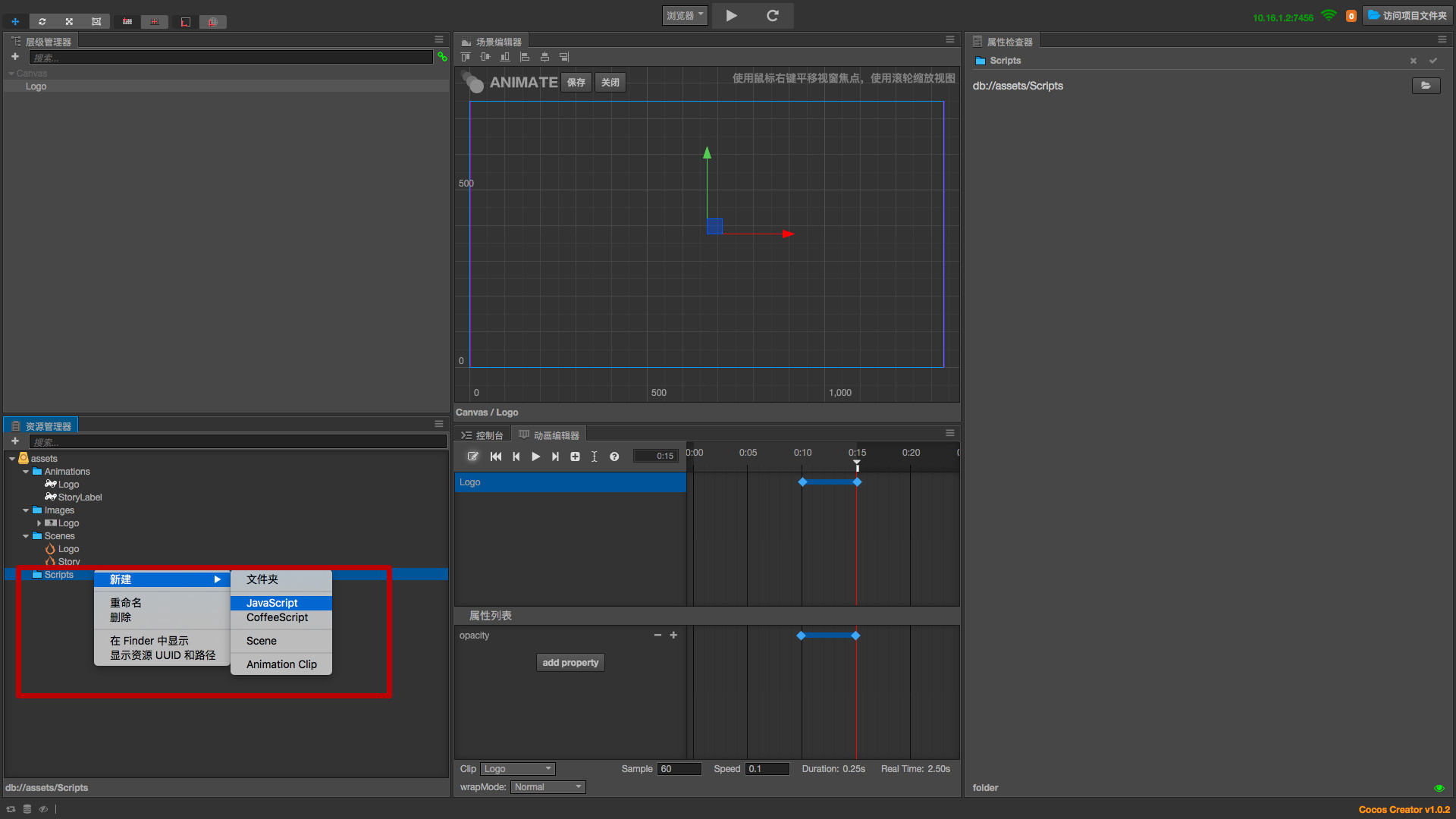
19.在资源管理器中的Scripts文件夹下新建一个脚本,并重命名为Logo(因为该脚本要挂在Logo节点上)。

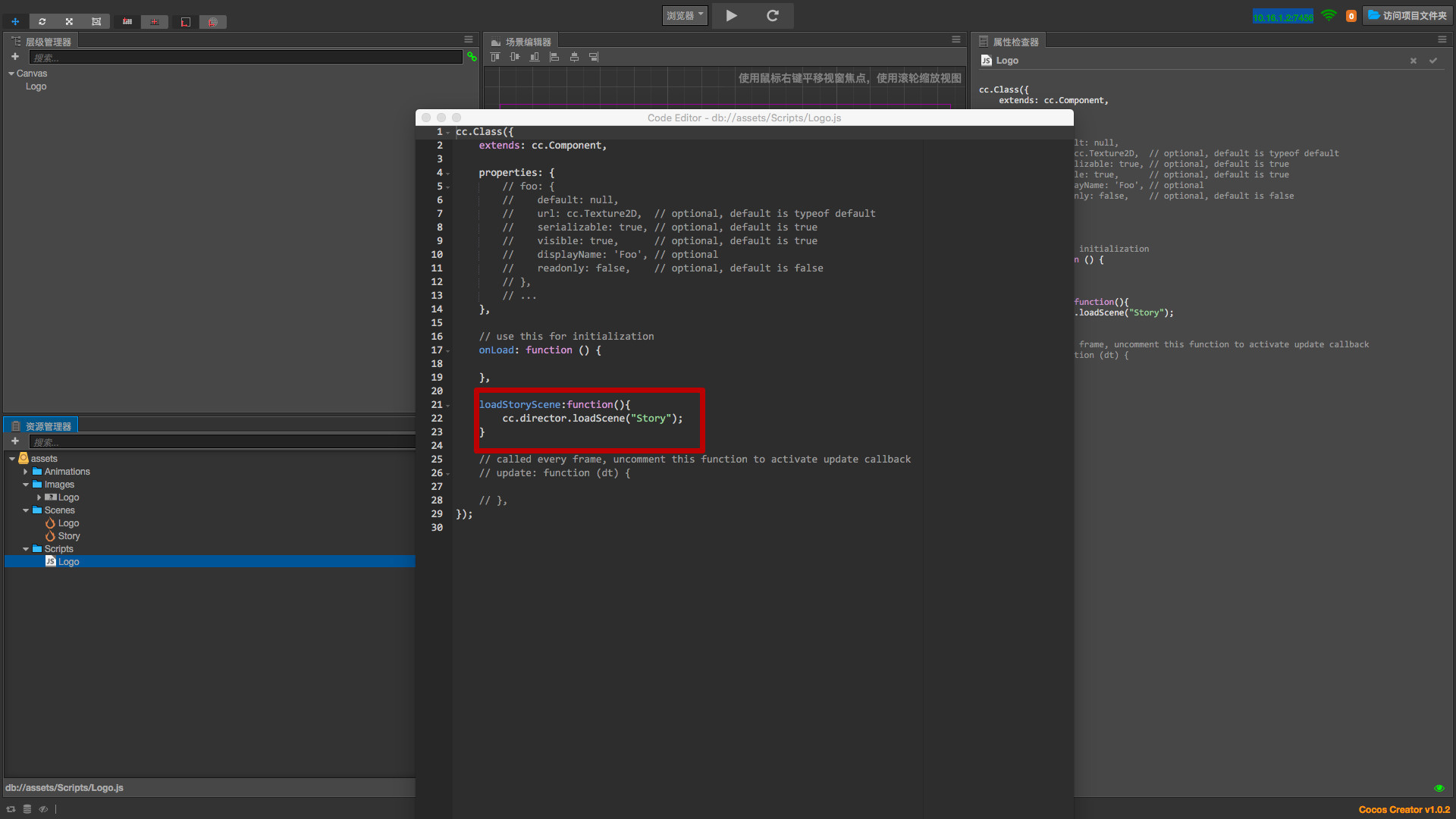
在Logo脚本中写入步骤18中帧事件要调用的函数:
loadStoryScene:function(){
cc.director.loadScene(“Story”);
}
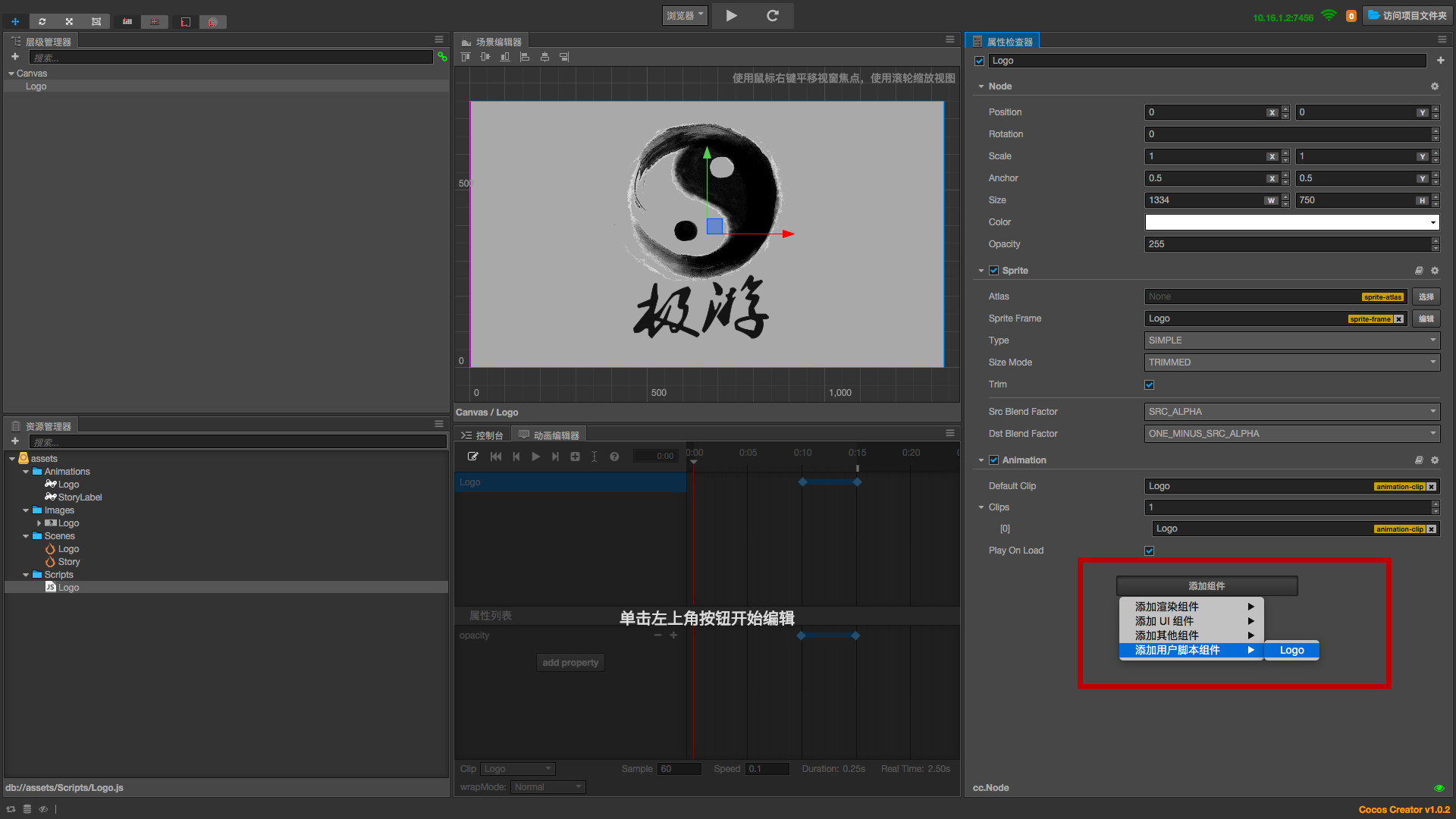
以上代码实现了加载Story场景。然后保存脚本,在Logo节点的属性检查器中点击“添加组件”按钮,选择添加用户脚本组件→Logo。
保存场景,大功告成!点击顶部的预览游戏按钮,如果不出意外的话运行结果是这样的:

本系列教程将带领大家从零开始将太极秀完整地做出来,让大家熟悉Creator的一些基本用法的同时顺便推广一下我们的游戏。—— 就是这样的思路哇。
等待发行demo,看上去很不错哇