部分图片引自Beginners Guide to Sprite Stacking using Magica Voxel and GameMaker Studio 2 or any Other Engine
众所周知,GameMaker 是 2D 游戏引擎,如果真的想做 3D 游戏当然是出门右转 Unity 或左转 Unreal 会更好,但架不住总是有人喜欢用最顺手的工具玩花活,于是就出现了本文的主题—— Sprite Stacking (精灵堆叠),这种方法似乎是 downwell 的作者 Moppin 在 2016 年首创,几乎算是为 GameMaker 定制的一种绘制方案(当然现在别的引擎也都能用,但 3D 引擎其实没必要这么玩)。
简而言之就是将一个 3D 素材按照从上到下的顺序进行切片,然后把切片好的 2D 精灵一层一层绘制到 2D 画面上,然后这个堆叠起来的素材看起来就像一个 3D 物件了,甚至可以 360 度旋转查看各个角度的画面,基本原理看下面这个视频应该会更清晰。
这是个油管视频可能有的朋友看不了,我在公众号发的视频好像没有外链能用,B站现在也不打算继续用了就不想传了,凑合个版面吧
看完这个视频应该对 Sprite Stacking 的工作原理有更好的理解了,那我们该如何获取这种切片的素材以及如何在 GameMaker 中绘制呢。对于第一个问题,通常有两种方法:
1、你可以一层一层自己画(常见工具如 SpritePile)
2、利用 MagicaVoxel 把 vox 素体模型导出分层的 SpriteSheet 使用

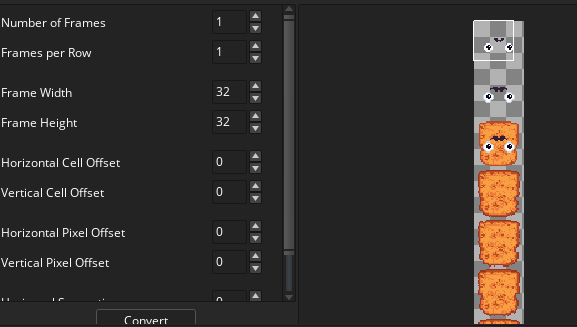
在 MagicVoxel 中导出选项中有一个 Slice 导出就是从上往下的纵向切片,导入到 GameMaker 中后根据每帧图片的尺寸进行调整即可,长宽与 MagicaVoxel 中的长宽一致,Z 轴的数值即帧数。
不过这里有一点要注意,如果使用后面这个绘制脚本的话,这样导入的精灵你会发现绘制出来以后是上下颠倒的,基本上就是默认的切片顺序上下关系是反的,要么调换所有帧的顺序,要么调整下面这个绘制脚本的绘制顺序,常用脚本如下:
function draw_self_3d() {
for (var _i=0; _i<image_number; _i++) {
draw_sprite_ext(sprite_index, _i, x, y-_i, image_xscale, image_yscale, image_angle, image_blend, image_alpha);
}
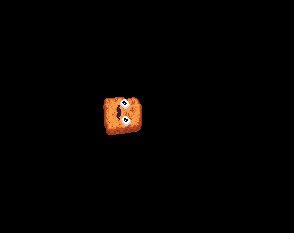
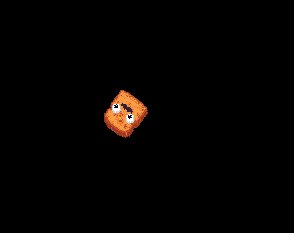
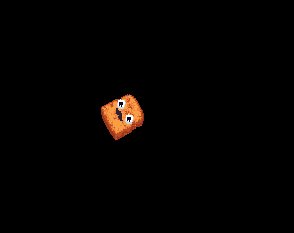
}如果你添加了这个函数,然后给对象指定了这种特殊的精灵图片,那么在绘制事件中直接写一行draw_self_3d()就行了,而这个脚本基本上就是按照帧数逐像素往上叠加绘制每一帧,最后形成一个完整的伪 3D 画面,如果你在 step 里再加一个image_angle ++ 就能看到类似下面这样的画面

当然,这种绘制方法对性能会有较大的影响,因为本质上每一个 3D 对象都在同时绘制 n 层画面,那如果同屏对象数量较多,绘制性能就会受到影响,因此这种方案更适合在一些小体量的游戏中使用,在使用时也应该时刻关注游戏的性能消耗,有必要的话需要单独进行优化,毕竟只是一种取巧的手法:-)
最后贴一个heartbeast制作的示例工程,仅供参考: uheartbeast-mini-racer.zip
好久不发东西了,最近开始决定每天写点什么,会尽量挑有价值一点的内容发到诺娃上来吧~
暂无关于此日志的评论。